



Создание расширения для браузера Vivaldi 7.0
Степень завершённости урока: 40%
Расширения это небольшие программы, которые добавляют новые возможности в браузеры. Для просмотра установленных расширений наберите в адресной строке браузера "vivaldi://extensions" (без кавычек).

Расширение состоит из нескольких файлов, которые должны находиться в одной папке. Далее необходимо создать файл манифеста, в котором будет содержаться информация о названии, версии и описании нашего расширения. Файл должен называться "manifest" (без кавычек) и иметь расширение .json.

Откроем созданный файл manifest.json в любом текстовом редакторе и внесём туда следующую информацию.
КОД:
{
}
Фигурные скобки в манифесте будут обозначать начало и конец кода. Между ними разместим информацию о нашем расширении.
КОД:
{
"name": "Полезное расширение",
"version": "1.0.0",
"description": "Это очень полезное расширение для www.historian.by",
"manifest_version": 3
}
"Name" это имя нашего расширения, "version" - версия нашего расширения, "description" - описание расширения, "manifest_version" - здесь просто должна стоять цифра 3.
По состоянию на 2023 год только три поля являются обязательными для размещения в манифесте:
Также в манифесте рекомендуется заполнить следующие поля:
Дополнительно в манифесте расширения можно использовать следующие поля:
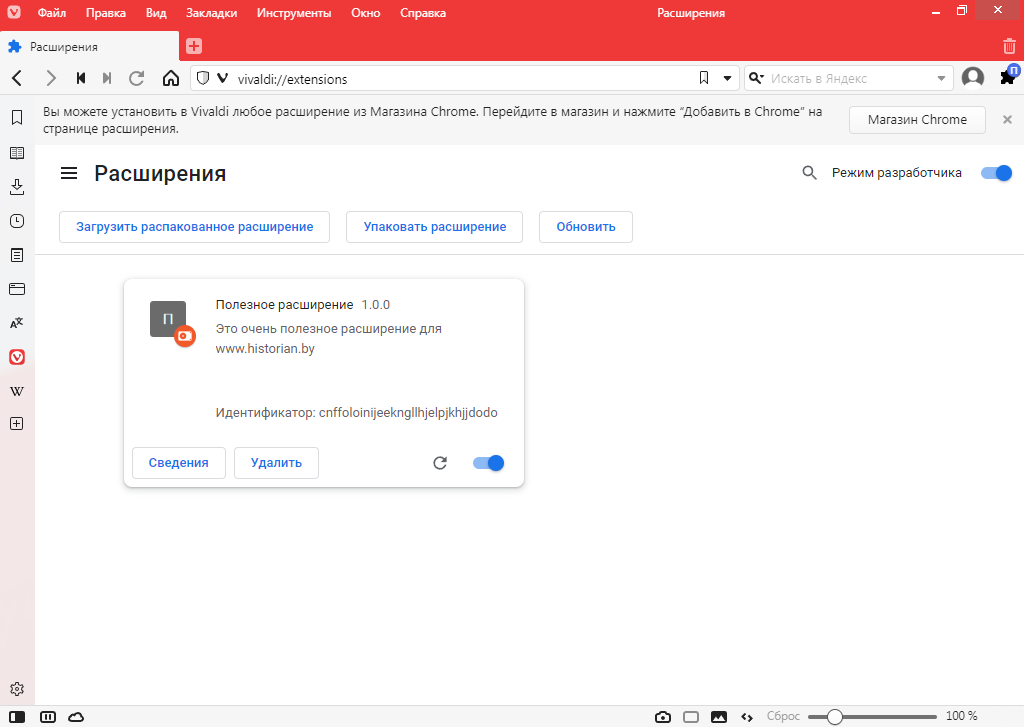
На этом этапе расширение для проверки можно загрузить в браузер. В данном случае видим, что расширение успешно отображается, но оно пока ничего не может сделать, т.к. логика работы отдельно прописывается в JavaScript.

Добавим в наш файл manifest.json ссылку на JavaScript-файл с обработчиком событий.
{
"name": "Полезное расширение",
"version": "1.0.0",
"description": "Это очень полезное расширение для www.historian.by",
"background": {
"scripts": [background.js],
"persistent": false
},
"manifest_version": 3
}Теперь создадим в папке с манифестом новый файл - background.js, в котором будут размещены обработчики событий. Добавим в него следующий код:
chrome.runtime.onInstalled.addListener(function()){
});Событие API onInstalled из кода выше срабатывает в трёх случаях:
Наряду с onInstalled могут использоваться и другие события:
Страница обновлена 22 декабря 2024 года.